本文共 1820 字,大约阅读时间需要 6 分钟。
一、思维导图

二、算术运算符
(1)++出现在变量后
++不论是出现在变量的前还是后,变量都自加1。//++出现在变量前和变量后有什么区别://先看++出现在变量后。//语法:当++出现在变量后,会先做赋值运算,再加1Int m =10;Int n = m++;System.out.println(m);//11System.out.println(n);//10
(2)++出现在变量前
//语法规则:当++出现在变量前的时候,会先进行自加1的运算,然后再赋值。Int x = 100;Int y =++x;System.out.println(x);//101System.out.println(y);//101
(3)System.out.println(a++)的理解

System.out.println(a++);相当于有一个变量tempInt temp;Temp = a ++;System.out.println(temp);
三、关系运算符
所以的关系运算符的运行结果都是布尔类型,不是true就是false,不可能是其他值。
在java语言中:
=:赋值运算符
==:关系运算符,判断是否相等。
关系运算符中如果有两个符号的话,两个符号之间不能有空格。
四、逻辑运算符
特点:(重要)逻辑运算符两个要求都是布尔类型,并且最终的运算结果也是布尔类型,
(1)逻辑 & :只有两边是ture才是true,只要有false就是false。True & true --> true。
(2)逻辑 | :只要有一边是true,结果就是true。
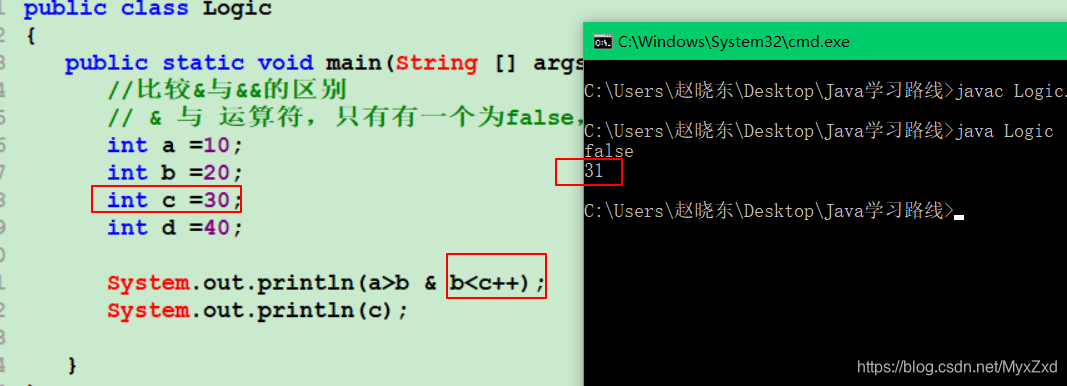
(3) & 与 && 的区别:

也就是说,&后面的值是执行了的。

&&后面的没有执行。
这两个运算符的运算结果没有任何区别,完全相同,只不过“短路与&&”会发生短路现象。
a、什么是短路现象呢?
右边表达式不执行,这种现象叫做短路现象。
b、什么时候使用&&,什么时候使用&?
从效率方面来说,&& 比 & 的效率高一些,因为逻辑与&不管第一个表达式结果是什么,第二个表达式一定会执行。
五、赋值运算符
(1)赋值运算符包括基本赋值运算符和扩展赋值运算符。
(2)基本赋值运算符?
=
(3)扩展的赋值运算符?
+=,-=,*=,/=,%=
(4)重要的语法机制,使用扩展赋值运算符的时候,永远都不会改变运算结果类型。
Byte x =100;
X + =1;
x自诞生依赖是byte,那么x变量的类型永远都是byte。不会变,不管以后的后面有多少的数字,赋值运算符的右边优先执行,先执行右边的表达式,然后将表达式右边的结果赋值给左边的“盒子”。
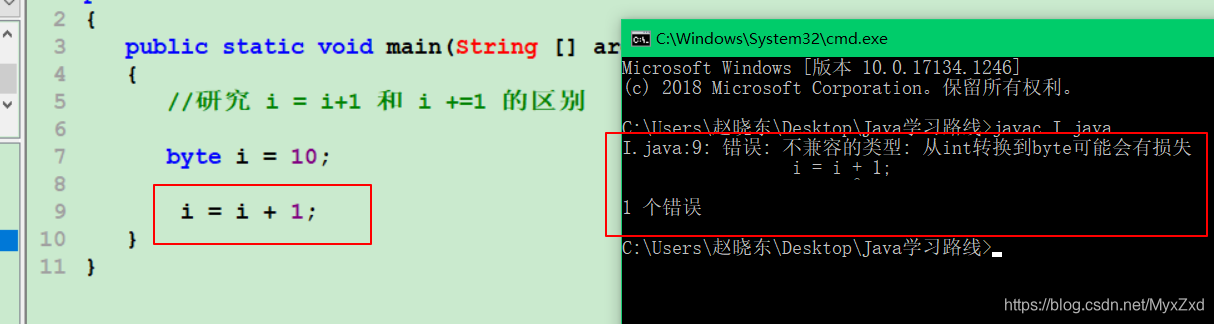
a、 I + =10和 I =i+10真的完全一样吗?

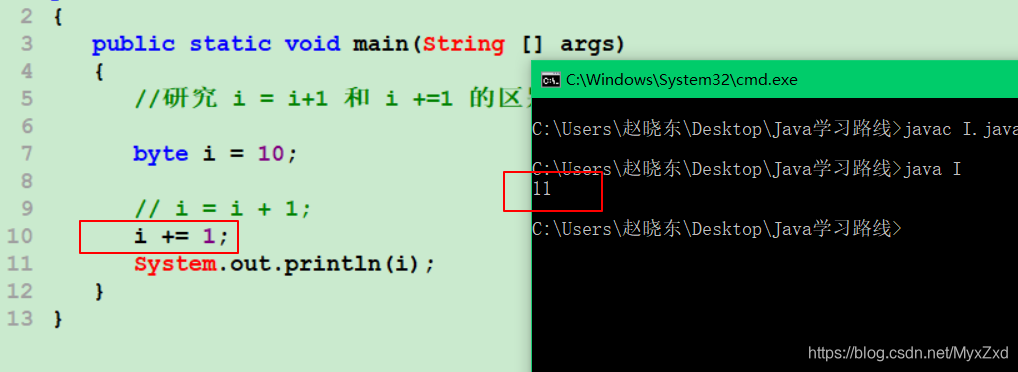
然后,我们再看I += 1

其实x + =1 等同于:x =(byte)(x+1);所以可能会损失精度。
六、条件运算符
(1)语法格式:
布尔表达式? 表达式1:表达式2
(2)执行原理是什么?
布尔表达式的结果为true时,表达式1的执行结果作为整个表达式的结果。
布尔表达式的结果为false时,表达式2的执行结果作为整个表达式的结果。
Boolean sex = false;Sex? '女':'男';这时候会报错。//前面的变量c的类型不能随意编写。//最终的计算结果是字符型,所以变量也需要使用char类型。Char c = Sex? '女':'男';
七、字符串连接运算符
(1)+运算符在java语言中有两个作用。
作用1:求和
作用2:字符串拼接
(2)什么时候求和?什么时候进行字符串的拼接呢?
当+运算符两边都是数字类型的时候,求和。
当+运算符两边的“任意一边”是字符串类型,那么这个+会进行字符串拼接操作。
(3)字符串拼接完之后的结果还是一个字符串。
注意:当一个表达式当中有多个加号的时候,遵循自左向右的顺序依次执行。(除非额外加了小括号)
System.out.println(100+200+"110");//300110

4个加号只是为了完成字符串拼接。
//在Java语言中怎么定义字符串类型的变量呢? String name ="jack"; //加一个双引号,然后双引号之间加两个加号,然后两个加号中间加变量名。System.out.println("登录成功欢迎"+name+"回来"); 总结:运算符是对数据与数据之间的处理。
转载地址:http://dihe.baihongyu.com/